Bresenham-Algorithmus (in Arbeit): Unterschied zwischen den Versionen
(→Allgemeines zum Bresenham Algorithmus) |
(→Bresenham-Algortihmus für Geraden) |
||
| Zeile 95: | Zeile 95: | ||
=Bresenham-Algortihmus für Geraden= | =Bresenham-Algortihmus für Geraden= | ||
| − | Wir wollen uns nun mit der folgenden Problemstellung beschäftigen, wir wollen eine Gerade, welche in Hesseform gegeben ist, mit einem Plotter (z.B Monitor) zeichnen lassen.<br> | + | Wir wollen uns nun mit der folgenden Problemstellung beschäftigen, wir wollen eine Gerade, welche in Hesseform gegeben ist, mit einem Plotter (z.B Monitor) zeichnen lassen. Wir wollen für den ersten Teil nur Geraden mit einer Steigung <math> m <= 1 </math> betrachten.<br><br> |
| − | Sei die Gerade <math> g : \vec{n_n} \cdot ( \vec{r} - \vec{a} ) = 0 </math> gegeben. Hierbei ist <math> n_n </math> der normierte Normalenvektor, <math> \vec{a}</math> ein gegebener Ortsvektor eines Punktes der Geraden. | + | Sei die Gerade <math> g : \vec{n_n} \cdot ( \vec{r} - \vec{a} ) = 0 </math> gegeben. Hierbei ist <math> n_n = \begin{pmatrix} n_x \\ n_y \end{pmatrix} </math> der normierte Normalenvektor, <math> \vec{a}</math> ein gegebener Ortsvektor eines Punktes der Geraden.<br> |
Wir geben den Startpunkt der Geraden auf unserem Plotter die Koordinaten (0,0), d.h. jede Gerade, die wir zeichnen erhält damit ein eigenes Koordinatensystem. | Wir geben den Startpunkt der Geraden auf unserem Plotter die Koordinaten (0,0), d.h. jede Gerade, die wir zeichnen erhält damit ein eigenes Koordinatensystem. | ||
| + | Den ersten Punkt den wir zeichnen ist natürlich der Punkt <math>O (0,0)</math>, denn dies haben wir so festgelegt. Nun müssen wir für den nächsten Punkt entscheiden, ob wir nur ein Pixel ( allgemein einen Plotterschritt) nach rechts zum Punkt <math> T </math> gehen oder ein Pixel nach rechts und nach oben zum Punkt <math> S </math>. Um dies zu entscheiden müssen wir die Abstände, die die jeweiligen Punkte zu der idealen Geraden haben, vergleichen. Der Punkt mit dem kleineren Abstand wird dann angesteuert.<br> | ||
| + | Hierfür betrachten wir die Differenz der Abstände <math> |t|-|s|</math>.<br> | ||
| − | == | + | (*)'''Achtung:'''<br> |
| + | Wie wir unter dem Punkt Hesseform gesehen haben, kommt es bei den Abständen der Punkte auf die Lage der Punkte im Bezug zur Geraden und dem Ursprung an. Da der Punkt <math> S </math> nicht zwischen Gerade und Ursprung liegt hat, ist der Abstand <math> d_s </math> positiv, analog ist der Abstand <math> d_t </math> negativ.<br><br> | ||
| + | |||
| + | Also folgt mit (*):<br> | ||
| + | |||
| + | <math>|t| - |s| = -t - s = - (t+s) </math><br><br> | ||
| + | <math>= -(\vec{n_n} \cdot (\vec {t} - \vec {a}) - \vec n_n \cdot ( \vec{s} - \vec {a})) </math><br><br> | ||
| + | <math>= - ( \vec{n} \cdot ( \vec{t} + \vec{s})) </math><br><br> | ||
| + | <math>= \begin{pmatrix} n_x \\ n_y \end{pmatrix} \cdot \begin{pmatrix} x_i + 1 + x_i + 1 \\ y_i + y_i + 1 \end{pmatrix} </math><br><br> | ||
| + | <math>= \begin{pmatrix} n_x \\ n_y \end{pmatrix} \cdot \begin{pmatrix} 2 \cdot x_i + 2 \\ 2 \cdot y_i + 1 \end{pmatrix} </math><br><br> | ||
| + | <math>= - ( n_x \cdot 2 \cdot x_i \ + 2 \cdot n_x + n_y \cdot 2 \cdot y_i + n_y ) </math> | ||
| + | |||
| + | |||
| + | |||
| + | <br> | ||
| + | Skizze | ||
| + | <br> | ||
Version vom 7. März 2013, 15:15 Uhr
Inhaltsverzeichnis |
Allgemeines zum Bresenham Algorithmus
Motivation des Algorithmus
Der Bresenham-Algorihtmus, ist ein Verfahren um Graden bzw. Kreise möglichst "gut" auf Anzeigegeräten zu zeichnen. Hier heisst "gut", dass die Abweichung zwischen dem gezeichneten und dem gedachten Objekt möglichst gering ist.
Das Problem beim Darstellen einer Strecke auf einem Anzeigegerät ist, dass das erzeugte Bild nur durch endlich viele Punkte aufgebaut ist. Dadurch entstehen "Lücken" beim zeichnen. Da unser Auge nur eine endliche Auflösung verarbeiten kann, scheint uns ein Bild auf dem Monitor nicht durch einzelne Punkte aufgebaut zu sein, sondern es entstehen für uns geometrische Formen, die wir mit unserer Vorstellung von mathematischen Objekten in Einklang bringen können.
Eine Gerade wie wir sie auf dem Bildschirm wahrnehmen.
Gerade in normaler Größe
Hier sieht man dieselbe Gerade um das 8fache vergrößert.
Gerade bis auf die Pixeleben vergrößert
Effektivität des Algorithmus
Dieser Algorithmus ist auch in heutiger Zeit, in seiner Geschwindigkeit und Einfachheit ungeschlagen, da die Rechenoperationen sich auf Addition und die Multiplikation mit zwei beschränken lässt. Dadurch kann dieser Rechenalgorithmus direkt in die Hardware der Grafikkarten implementiert werden.
Obwohl in den Rechentermen Potenzen auftreten, kann man diese umgehen.
Hierfür betrachten wir den Ausdruck:

die zweite Binomische Formel liefert:

durch rekursives Anwenden dieser Formel lassen sich Potenzen solange vereinfachen bis die Basis Eins erreicht ist und damit die Potenz verschwindet.
Multiplikation mit zwei
Eine Multiplikation mit der Zwei ist für einen Computer eine elementare Rechenoperation, da die sogenannte Shift Operation (Verrückungsoperation) durchgeführt werden kann.
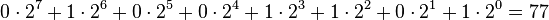
Wir erinnern uns an die Darstellung von Zahlen im Binärsystem.
| Wertigkeit der Stelle | 2^7 = 128 | 2^6 = 64 | 2^5 = 32 | 2^4 = 16 | 2^3 = 8 | 2^2 = 4 | 2^1 = 2 | 2^0 = 1 |
|---|---|---|---|---|---|---|---|---|
| Binärzahl | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 1 |
Hier wird die Zahl (im Dezimalsystem) dargestellt

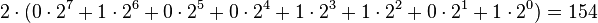
Multiplizerien wir nun mit zwei, so folgt:



Also die Zahl 154 (Dezimal) in Binärdarstellung:
| Wertigkeit der Stelle | 2^7 = 128 | 2^6 = 64 | 2^5 = 32 | 2^4 = 16 | 2^3 = 8 | 2^2 = 4 | 2^1 = 2 | 2^0 = 1 |
|---|---|---|---|---|---|---|---|---|
| Binärzahl | 1 | 0 | 0 | 1 | 1 | 0 | 1 | 0 |
Vergleichen wir nun die Darstellung der Zahl 77 mit der Darstellung der Zahl 154, so fällt auf, dass durch die Multiplikation mit Zwei jedes Bit um eine Stelle nach links verschoben wurde.
Skizzen
Bresenham-Algortihmus für Geraden
Wir wollen uns nun mit der folgenden Problemstellung beschäftigen, wir wollen eine Gerade, welche in Hesseform gegeben ist, mit einem Plotter (z.B Monitor) zeichnen lassen. Wir wollen für den ersten Teil nur Geraden mit einer Steigung  betrachten.
betrachten.
Sei die Gerade  gegeben. Hierbei ist
gegeben. Hierbei ist  der normierte Normalenvektor,
der normierte Normalenvektor,  ein gegebener Ortsvektor eines Punktes der Geraden.
ein gegebener Ortsvektor eines Punktes der Geraden.
Wir geben den Startpunkt der Geraden auf unserem Plotter die Koordinaten (0,0), d.h. jede Gerade, die wir zeichnen erhält damit ein eigenes Koordinatensystem.
Den ersten Punkt den wir zeichnen ist natürlich der Punkt  , denn dies haben wir so festgelegt. Nun müssen wir für den nächsten Punkt entscheiden, ob wir nur ein Pixel ( allgemein einen Plotterschritt) nach rechts zum Punkt
, denn dies haben wir so festgelegt. Nun müssen wir für den nächsten Punkt entscheiden, ob wir nur ein Pixel ( allgemein einen Plotterschritt) nach rechts zum Punkt  gehen oder ein Pixel nach rechts und nach oben zum Punkt
gehen oder ein Pixel nach rechts und nach oben zum Punkt  . Um dies zu entscheiden müssen wir die Abstände, die die jeweiligen Punkte zu der idealen Geraden haben, vergleichen. Der Punkt mit dem kleineren Abstand wird dann angesteuert.
. Um dies zu entscheiden müssen wir die Abstände, die die jeweiligen Punkte zu der idealen Geraden haben, vergleichen. Der Punkt mit dem kleineren Abstand wird dann angesteuert.
Hierfür betrachten wir die Differenz der Abstände  .
.
(*)Achtung:
Wie wir unter dem Punkt Hesseform gesehen haben, kommt es bei den Abständen der Punkte auf die Lage der Punkte im Bezug zur Geraden und dem Ursprung an. Da der Punkt  nicht zwischen Gerade und Ursprung liegt hat, ist der Abstand
nicht zwischen Gerade und Ursprung liegt hat, ist der Abstand  positiv, analog ist der Abstand
positiv, analog ist der Abstand  negativ.
negativ.
Also folgt mit (*):






Skizze